TRABAJOS PRÁCTICOS REALIZADOS CON PROCESSING, 2022.
Comisión 2 de Matías Jauregui Lorda y Tobias Albirosa
PRIMERA PARTE DEL AÑO
En la primera parte del año conocimos las herramientas principales que nos brindaba Processing mediante videos subidos al colaboratorio de Tecnología Multimedial 1 y las clases presenciales a cargo del profesor Matías Jauregui Lorda. Los contenidos principales fueron: el entorno de trabajo de Processing, las primeras instrucciones de dibujo, modos básicos de color (RGB, HSB), variables y sus tipos, PImage, PFont, estructuras de control condicional (if), eventos e interactividad, mouse y teclado, variables mouseX/mouseY, operadores lógicos, determinación de zonas (rectanguláres y circuláres), concepto de botón, concepto de funciones (de Processing y propias), ciclo FOR y ciclo FOR anidado, Arreglos, entre otros que se fueron dando dentro de la cursada.
Además, nos brindaron la plataforma llamada GitHub para subir nuestros trabajos y que se cargen y almacenen apropiadamente.
Para acentar los conocimientos que estabamos adquiriendo, realizamos cuatro trabajos prácticos y dos desafíos opcionales, los cuales se pueden apreciar más abajo en esta página.
SEGUNDA PARTE DEL AÑO
En la segunda parte del año se nos sumó el profesor Tobias Albirosa y junto a Matías Jauregui Lorda abordaron más a profundidas los temas que habíamos empezado con el trabajo práctico tres antes de que tuviéramos el receso invernal. Luego continuamos con los temas que debíamos incorporar para realizar los dos últimos trabajos de la cursada, como los son: clases, objetos, arreglos con imágenes, arreglos con objetos, estados, métodos, propiedades, constructores, colisiones, comunicación entre clases, entre otros.
En el último trabajo se dividieron los profesores para corregir y así abarcar de mejor forma todas las dudas y que los trabajos salieran lo mejor posible. Afortunadamente, muchos aprobaron por lo que dijeron y se veían satisfechos con el rendimiento de los proyectos de videojuegos, mayormente, aunque algunos decidieron ir por otro lado.
Mi trabajo final lo explico más abajo, te invito a deslizar hacia allí y revisarlo.
EXPERIENCIA
Al principio me costó adaptarme, ya que no tenía ningún conocimiento previo sobre el lenguaje de código y, hasta ese momento, no me había llamado la atención la programación. Además, eran pocos los saberes que tenía de los videojuegos y los veía como un simple entretenimiento. Luego de sufrir los primeros meses, comenzó a gustarme cada vez más y, a pesar de que seguía costándome, la mirada que tenía al principio sobre la programación se convirtió en ganas de aprender, conocer e instruirme más. Por esta razón, terminé viendo todo tipos de videos sobre processing, incluso de temas que no utilizaba. En mi opinión, a la programación hay que darle varias oportunidades, todos podemos aprender si nos esforzamos, le ponemos dedicación y somos constantes (no me refiero a todo el tiempo o todos los días, sino en momentos donde estamos libres y no dejamos que pase mucho para seguir practicando, aunque sea un poco).
TRABAJOS PRÁCTICOS

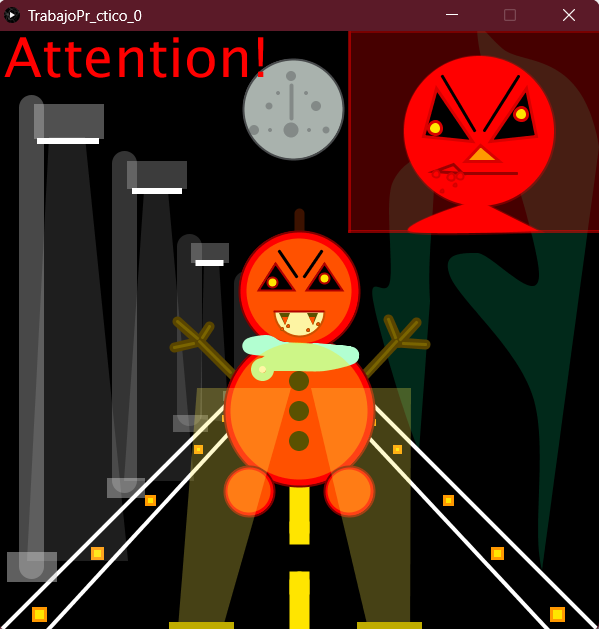
CONSIGNA: explorar las formas primitivas de dibujo con Processing y las diferentes alternativas de composición que ofrecen el entorno y las coordenadas para crear un grafismo libre, abstracto o figurativo, para subir y compartir desde GitHub.
Realicé un dibujo sobre una calabaza malvada disfrazada de muñeco de nieve, ya que el profesor había propuesto que hagamos un muñeco de nieve.

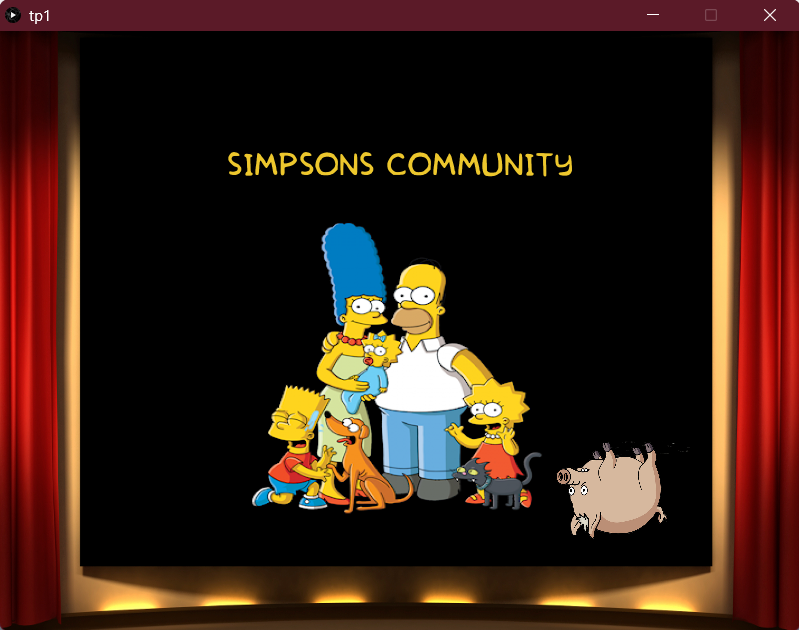
CONSIGNA: crear una animación con la secuencia de créditos(*) de una película o videojuego seleccionado. Al menos debe contener cinco secuencias de información (título, protagonistas principales y secundarios, música y dirección).
OBJETIVOS: en esta consigna incorporaremos temas que nos permitirán realizar aplicaciones con gráficos un poco más elaborados y con animaciones. Para esto vamos a integrar nociones de programación relativas a almacenar en memoria valores numéricos, mostrar imágenes y escribir textos.
Realicé una secuencia de créditos de la primera película de Los Simpsons, ya que es una que me gusta mucho y me parecía un tema divertido.

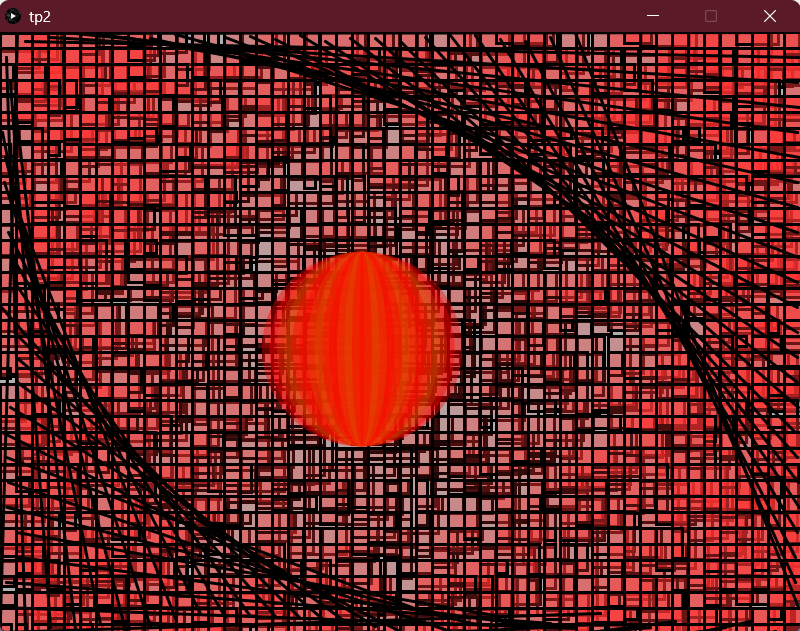
CONSIGNA: crear una ilusión óptica* interactiva** con estructuras repetitivas (ciclos flor) y funciones propias.
OBJETIVO: Comprender las estructuras repetitivas en Processing a través de la visualización de patrones de repetición, modulables por la apropiación de los índices (variable de la repetición).
Realicé una ilusión de un ojo que te sigue a medida que movías el mouse por la pantalla con una interactividad alocada, en mi opinión.

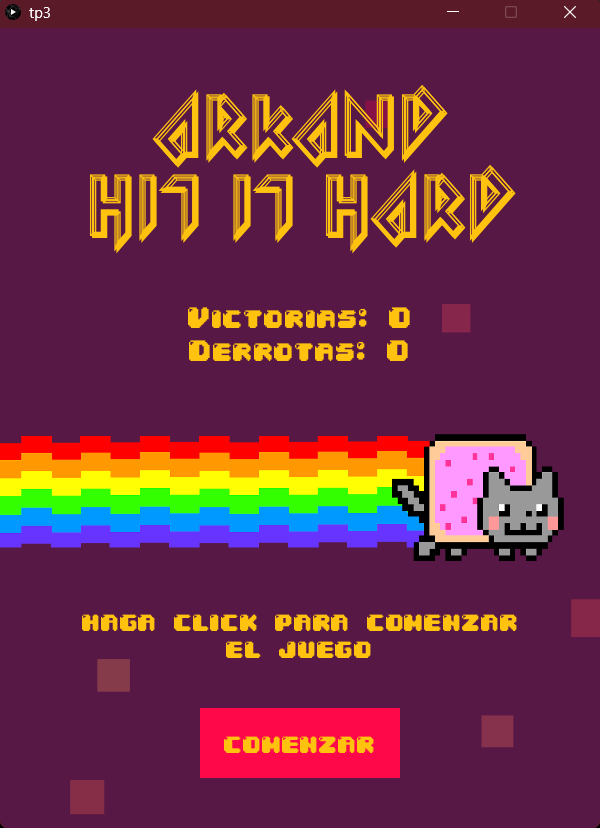
CONSIGNA: crear un juego interactivo de formato y temática libre. Incorporando: un conflicto principal de carácter lúdico (una situación problemática que obliga el usuario a emprender acciones para resolverla) con dos resultados posibles:
-Resuelve el conflicto (gana)
-No resuelve el conflicto (pierde)
El juego debe tener:
-Una pantalla de instrucciones y créditos.
-Un control para reiniciar el juego.
OBJETIVO: comenzar a experimentar de manera libre y creativa con los temas presentados hasta la fecha.
Realizamos con mi compañera Micaela Riglos Llano un videojuego basado en el arkanoid break breaker pero con nuestro diseño y funcionamiento propio.

CONSIGNA: crear una aplicación básica que comience a aprovechar el potencial de la programación orientada a objetos. A partir de la propuesta didáctica presentada en la comisión. Cada docente va a definir la dinámica de sus actividades (es decir, en la comisión les van a contar qué tienen que hacer).
OBJETIVO: comenzar a poner en práctica el paradigma de programación orientada a objetos.
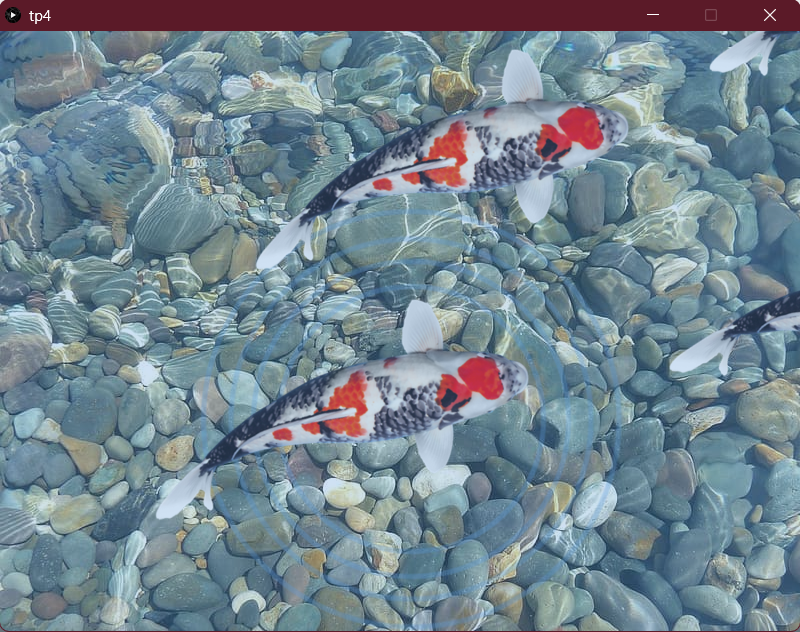
Realicé una especie de fondo de pantalla de pescados nadando que cuando se haga click aparezca una ola que se va expandiendo. Quería hacer esto porque siempre me gustaron de esos fondos interactivos.

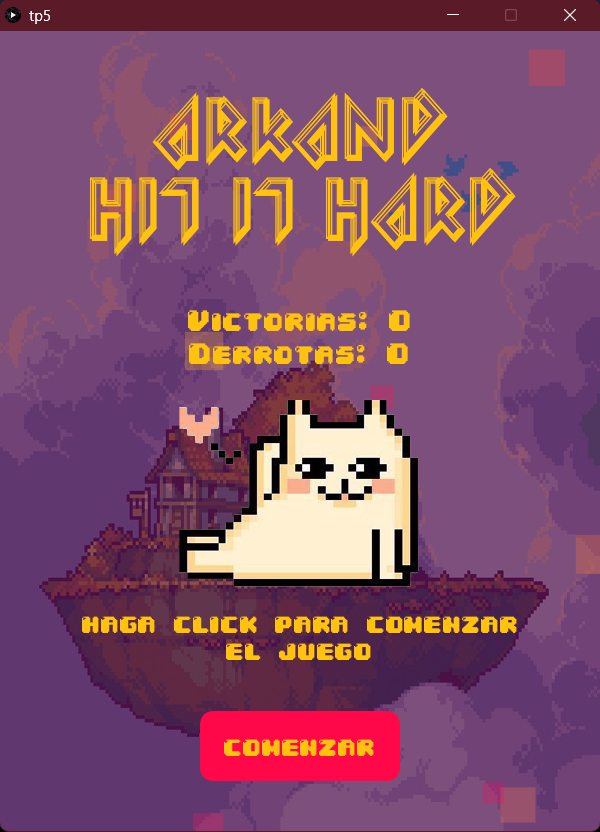
CONSIGNA: crear una aplicación con las siguientes características: lógica de estados, programado íntegramente con POO y que incluya al menos un arreglo de objetos, comunicación entre clases a través de sus métodos, implementación de alguna librería de sonido.
OBJETIVO: avanzar en la comprensión del paradigma de programación orientada a objetos.
Volvimos a realizar el trabajo con mi compañera Micaela Riglos Llano, además de llevar a cabo nuevamente nuestro juego basado en el arkanoid pero esta vez con clases, diseño con fondo de pixels, objetos, entre otros.

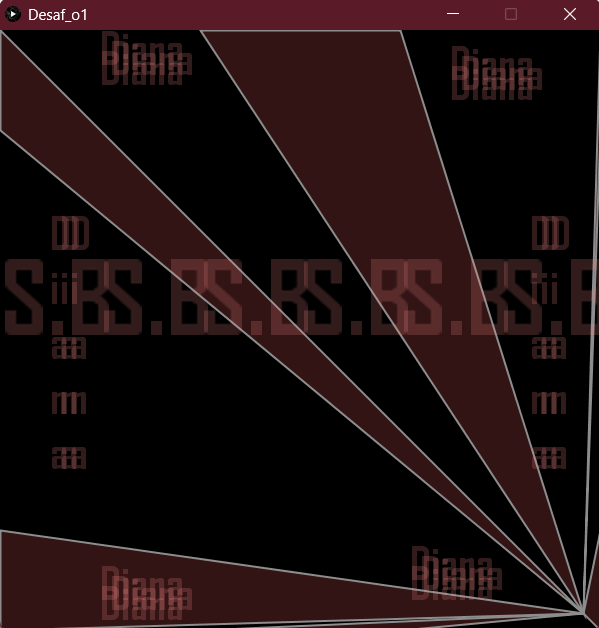
Desafío #1: Animación de nombre propio.
-Utilizar al menos 3 variables.
-Hacer uso de text() y figuras primitivas.
-Animar: posición, tamaño, color.
Opción B: tomar el código de un compañero y remixarlo, respondiendo su mensaje.
Realicé una animación de mi nombre utilizando random y triángulos que se movieran, tratando de que tuviera un efecto entretenido.

